ألوان الويب


ألوان الويب هي ألوان تُستخدم في عرض صفحات الويب وطرق وصف هذه الألوان وتحديدها. يمكن تحديد الألوان على أنها ثلاثية RGB أو بتنسيق سداسي عشري (a hex triplet) أو وفقًا لأسماء الإنجليزية الشائعة في بعض الحالات. وكثيرا ما تستخدم أداة ملونة أو غيرها من برامج الرسومات لتوليد قيم اللون. في بعض الاستخدامات ، يتم تحديد رموز اللون السداسية العشرية مع التدوين باستخدام علامة الرقم الأول (#). يتم تحديد لون وفقًا لشدة مكوناته الحمراء والخضراء والزرقاء ، ويمثل كل منها ثمانية بتات. وبالتالي ، هناك 24 بت المستخدمة لتحديد لون الويب داخل نطاق sRGB ، و 16،777،166 لونًا قد تكون محددة جدًا.
يمكن تحديد ألوان خارج نطاق السلسلة sRGB في صفحات الأنماط المتتالية من خلال جعل واحد أو أكثر من المكونات الحمراء والخضراء والزرقاء سالبة أو أكبر من 100٪ ، بحيث تكون مساحة اللون نظريا عبارة عن استقراء غير محدود لـ sRGB مشابه لـ scRGB. يتطلب تحديد لون غير sRGB بهذه الطريقة استدعاء دالة RGB () ؛ من المستحيل مع بنية سداسية عشرية (وبالتالي مستحيلة في مستندات HTML القديمة التي لا تستخدم CSS).
استخدمت الإصدارات الأولى من Mosaic و Netscape Navigator أسماء ألوان X11 كأساس لقوائم الألوان الخاصة بها ، حيث بدأ كلاهما كتطبيقات نظام Window X. ألوان الويب لها تعريف لوني لا لبس فيه ، sRGB ، والذي يربط اللونيات لمجموعة معينة من الفوسفور ، ومنحنى نقل معطى ، ونقطة بيضاء متكيفة ، وظروف عرض. وقد تم اختيار هذه الأجهزة لتكون مشابهة للعديد من شاشات العرض في العالم الحقيقي وظروف المشاهدة ، من أجل السماح بأن يكون التقريب قريبًا من القيم المحددة حتى بدون إدارة الألوان. تختلف عوامل المستخدم في الدقة التي تمثل بها الألوان المحددة. يستخدم وكلاء المستخدم الأكثر تقدمًا إدارة الألوان لتوفير دقة ألوان أفضل ؛ هذا مهم بشكل خاص لتطبيقات Web-to-print.
الثلاثي الهيكس
A hext ثلاثي هو رقم سداسي عشري مكون من ستة أرقام وثلاثة بايت يستخدم في HTML و CSS و SVG وغيرها من تطبيقات الحوسبة لتمثيل الألوان. تمثل وحدات البايت المكونات الحمراء والخضراء والزرقاء للون. يمثل البايت الواحد رقمًا في النطاق من 00 إلى FF (بالتدوين السداسي العشري) ، أو من 0 إلى 255 في الترقيم العشري. وهذا يمثل أقل (0) إلى أكثر (255) كثافة لكل من مكونات اللون. وهكذا تحدد ألوان الويب ألوانًا في نظام ألوان True Color (24-bit RGB). يتم تشكيل ثلاثي سداسي عشرية بواسطة وصل ثلاث وحدات بتدوين سداسي عشري ، بالترتيب التالي:
البايتة 1: قيمة حمراء (نوع اللون أحمر)
البايت 2: قيمة خضراء (لون أخضر)
البايت 3: قيمة زرقاء (نوع اللون الأزرق)
على سبيل المثال ، ضع في الاعتبار اللون الذي تكون فيه القيم الحمراء / الخضراء / الزرقاء أرقامًا عشرية: أحمر = 36 ، أخضر = 104 ، أزرق = 160 (لون رمادي أزرق). الأرقام العشرية 36 و 104 و 160 تعادل الأرقام السداسية العشرية 24 و 68 و A0 على التوالي. يتم الحصول على ثلاثي سداسي بتسلسل الأرقام الستة الست عشرية معاً ، 2468A0 في هذا المثال.
إذا كان أي من قيم الألوان الثلاثة أقل من 10 ست عشري (16 عشري) ، فيجب تمثيله بصفر بادئة بحيث يكون للرقم الثلاثي دائمًا ستة أرقام بالضبط. على سبيل المثال ، سيتم تمثيل الثلاثيات العشرية 4 و 8 و 16 بالأرقام السداسية 04 و 08 و 10 ، لتشكل الثلاثيات 040810.
عدد الألوان التي يمكن تمثيلها بواسطة هذا النظام هو 166 أو 2563 أو 224 = 16،777،216.
اختزال نموذج سداسي عشري
يتم استخدام نموذج مختصر ثلاثة (سداسي عشري) -. يعد توسيع هذا النموذج إلى النموذج المكون من ستة أرقام بسيطًا مثل مضاعفة كل رقم: 09C يصبح 0099CC كما هو موضح في مثال CSS التالي:
.threedigit {color: # 09C؛ }
.sixdigit {color: # 0099CC؛ } / * نفس اللون على النحو الوارد أعلاه * /
تم وصف النموذج المكون من ثلاثة أرقام في مواصفات CSS ، وليس في HTML. ونتيجة لذلك ، لا يتم تفسير النموذج المكون من ثلاثة أرقام في سمة بخلاف “النمط” على أنه لون صالح في بعض المتصفحات.
يقلل هذا الشكل المختصر من لوح الألوان إلى 4،096 لونًا ، أي ما يعادل لون 12 بت بدلاً من ألوان 24 بت باستخدام النموذج المكون من ستة أرقام (16،777،216 لونًا) ، وهذا القيد كافٍ للعديد من المستندات المستندة إلى النصوص.
تحويل RGB إلى سداسي عشري
انظر أيضًا: سداسي عشري
عادة ما يتم إعطاء قيم RGB في نطاق 0-255 ؛ إذا كانت في النطاق 0-1 ، يتم ضرب القيم في 255 قبل التحويل. هذا العدد مقسومًا على ستة عشر (تقسيم صحيح ، تجاهل أي الباقي) يعطينا أول رقم سداسي عشري (بين 0 و F ، حيث تمثل الأحرف من A إلى F الأعداد من 10 إلى 15. انظر ست عشري لمزيد من التفاصيل). الباقي يعطينا الرقم السداسي العشري الثاني. على سبيل المثال ، تقسم القيمة RGB 201 إلى اثني عشر مجموعة من ستة عشر ، وبالتالي يكون الرقم الأول هو C. يعطينا الباقي من تسعة الرقم السداسي C9. يتم تكرار هذه العملية لكل من قيم الألوان الثلاثة.
يعتبر التحويل بين قواعد العدد ميزة شائعة في الحاسبات ، بما في ذلك كل من النماذج المحمولة وحاسبات البرامج المجمعة مع معظم أنظمة التشغيل الحديثة. تتوفر أيضًا أدوات تستند إلى الويب خصيصًا لتحويل قيم الألوان.
أسماء اللون X11
يتم تحديد عدد من الألوان بواسطة متصفحات الويب. قد لا يتعرف متصفح معين على كل هذه الألوان ، ولكن اعتبارًا من عام 2005 ، تدعم جميع المتصفحات الرسومية الحديثة للاستخدام العام القائمة الكاملة للألوان. العديد من هذه الألوان هي من قائمة أسماء الألوان X11 الموزعة بنظام X Window. تم توحيد هذه الألوان بواسطة SVG 1.0 ، وتم قبولها بواسطة وكلاء SVG Full. انهم ليسوا جزءا من SVG تايني.
تختلف قائمة الألوان التي يتم شحنها مع منتج X11 بين عمليات التنفيذ والاشتباكات مع بعض أسماء HTML مثل الأخضر. يتم تعريف ألوان X11 على أنها RGB بسيطة (وبالتالي لا توجد مساحة لون محددة) ، بدلاً من sRGB. وهذا يعني أنه لا ينبغي استخدام قائمة الألوان الموجودة في X11 (على سبيل المثال ، في /usr/lib/X11/rgb.txt) بشكل مباشر لاختيار الألوان للويب.
تظهر أدناه قائمة “ألوان X11” على الويب من مواصفات CSS3 ، إلى جانب معادلاتها الست عشرية والعشرية. مقارنة القوائم الأبجدية في معايير W3C. يتضمن هذا المرادفات الشائعة: aqua (الاسم القياسي HTML4 / CSS 1.0) و cyan (اسم sRGB المشترك) والأرجواني (اسم sRGB المشترك) والفوشيا (الاسم القياسي HTML4 / CSS 1.0) والرمادي (الاسم القياسي HTML4 / CSS 1.0) و اللون الرمادي.
ألوان آمنة للويب
في الأيام الأولى للحوسبة ، كانت العديد من الشاشات قادرة على عرض 256 لونًا فقط. قد تمليها الأجهزة أو يمكن تغييرها بواسطة “جدول ألوان”. عندما يتم العثور على لون (على سبيل المثال ، في صورة) غير متوفر ، يجب استخدام لغة أخرى. يمكن القيام بذلك عن طريق استخدام اللون الأقرب ، أو تسريع وقت التحميل ، أو باستخدام التردد ، مما ينتج عنه نتائج أكثر دقة ولكنه يستغرق وقتًا أطول للتحميل نظرًا للحسابات المعقدة.
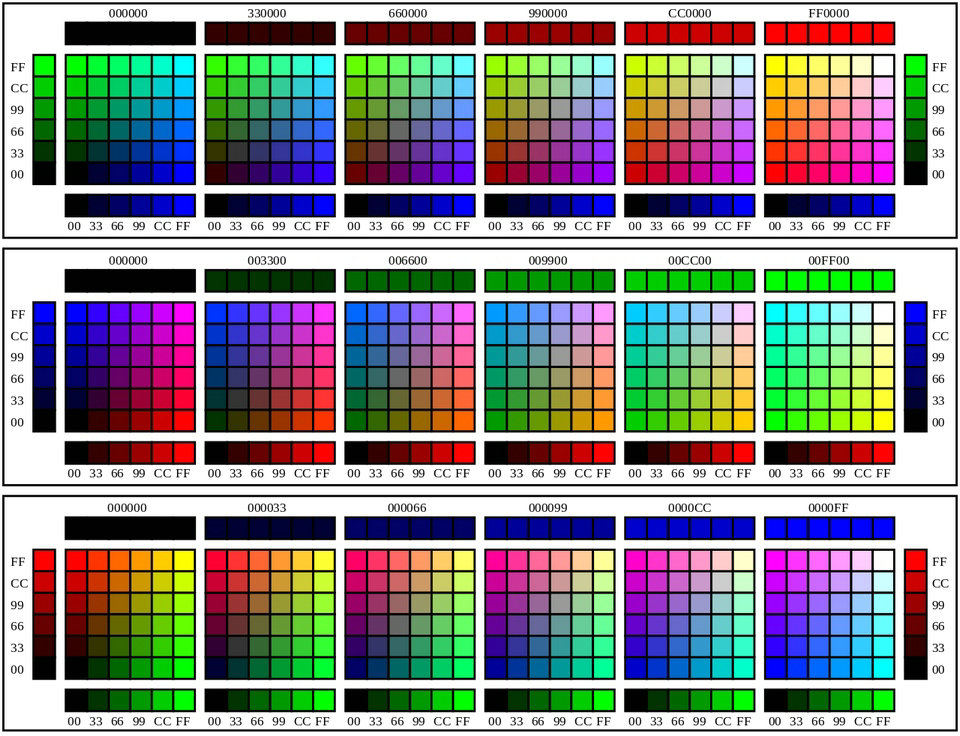
كانت هناك محاولات مختلفة لجعل لوحة ألوان “قياسية”. هناك حاجة إلى مجموعة من الألوان التي يمكن عرضها دون التدرج على شاشات عرض 256 لوناً ؛ تم اختيار الرقم 216 جزئياً لأن أنظمة تشغيل الكمبيوتر تخصص عادةً ستة عشر إلى عشرين لوناً لاستخدامها الخاص ؛ وقد تم اختياره أيضًا لأنه يسمح بالضبط بظلال ست درجات متساوية اللون من الأحمر والأخضر والأزرق (6 × 6 × 6 = 216) ، كل منها من 00 إلى FF (بما في ذلك كلا الحدين).
يتم تقديم قائمة الألوان كما لو كان لها خصائص خاصة تجعلها في مأمن من التردد. ومع ذلك ، في الواقع الفعلي ، يمكن لتطبيقات شاشات العرض ذات 256 لونًا تعيين لوحة لأي مجموعة مختارة من الألوان التي يختارونها ، مع ترديد الباقي. تم اختيار هذه الألوان على وجه التحديد لأنها تتطابق مع اللوحات المحددة بواسطة تطبيقات المستعرض المختلفة. لم تكن هناك لوحات مختلفة جدًا في المتصفحات المختلفة.
كانت ألوان “الويب الآمنة” تعاني من خلل في ذلك ، على أنظمة مثل X11 حيث يتم مشاركة اللوحة بين التطبيقات ، وتم تخصيص مكعبات أصغر (5 × 5 × 5 أو 4 × 4 × 4) بواسطة المستعرضات – “أمان الويب” “الألوان تتدفق على هذه الأنظمة. تم الحصول على نتائج مختلفة من خلال توفير صورة مع مجموعة أكبر من الألوان والسماح للمتصفح لتحديد مساحة اللون إذا لزم الأمر ، بدلا من التعرض لفقدان جودة التكمية المزدوجة.
اعتبارًا من عام 2011 ، تكون أجهزة الكمبيوتر الشخصية عادةً ذات 24 بت (TrueColor) ، وقد انخفض استخدام الألوان “الآمنة للويب” في الاستخدام العملي.
لا تحتوي جميع ألوان “الويب الآمنة” على أسماء قياسية ، ولكن يمكن تحديد كل منها من خلال ثلاثية RGB: يأخذ كل مكون (أحمر وأخضر وأزرق) إحدى القيم الستة من الجدول التالي (من أصل 256 القيم المتاحة لكل مكون بألوان كاملة 24 بت).
أسلم ألوان الويب
تم تشجيع المصممين على التمسك بهذه الألوان “الآمنة للويب” البالغ عددها 216 لونًا في مواقعهم الإلكترونية نظرًا لوجود الكثير من شاشات الألوان ذات 8 بتات عند تطوير لوحة 216 لونًا. اكتشف David Lehn و Hadley Stern أنه لا يتم عرض سوى 22 لونًا من 216 لونًا في اللوحة الآمنة للويب دون الحاجة إلى تنسيق غير متناسق على شاشات الكمبيوتر ذات 16 بت.
ألوان CSS
تحدد مواصفات Cascading Style Sheets نفس عدد الألوان المسماة كمواصفات HTML 4 ، وهي ألوان html 16 ، و 124 لونًا من قائمة ألوان Netscape X11 لما مجموعه 140 اسمًا تم التعرف عليها بواسطة Internet Explorer (IE) 3.0 و نتسكيب نافيجيتور 3.0. يلاحظ Blooberry.com أن Opera 2.1 و Safari 1 قاموا أيضاً بتضمين قائمة Netscape الموسعة بأسماء 140 لونًا ، لكنهم اكتشفوا فيما بعد 14 اسمًا غير متضمنة في Opera 3.5 على Windows 98.
في CSS 2.1 ، تمت إضافة اللون “البرتقالي” (واحد من 140) إلى القسم باستخدام ألوان HTML4 16 كلون 17. لم تتضمن مواصفات CSS3.0 اللون البرتقالي في قسم “الكلمات الرئيسية بلغة HTML4” ، والذي تمت إعادة تسميته باسم “الكلمات الأساسية الأساسية بالألوان”. في نفس المرجع ، تمت إعادة تسمية قسم “الكلمات الرئيسية ذات اللون SVG” ، باسم “الكلمات الرئيسية ذات اللون الموسع” ، بعد البدء كـ “الكلمات الرئيسية الملونة X11” في مسودة العمل السابقة.
تسمح CSS 2 و SVG و CSS 2.1 لمؤلفي الويب باستخدام ألوان النظام ، وهي أسماء لونية يتم أخذ قيمها من نظام التشغيل ، أو اختيار لون النص المميز لنظام التشغيل ، أو لون خلفية عناصر التحكم في تلميحات الأدوات. يتيح ذلك لمؤلفي الويب تصميم محتواهم بما يتماشى مع نظام تشغيل وكيل المستخدم. لقد ألغت وحدة ألوان CSS3 استخدام ألوان النظام لصالح خاصية مظهر نظام واجهة المستخدم CSS3 ، والتي تم إسقاطها في وقت لاحق من CSS3.
في 21 يونيو 2014 ، أضافت CSS WG اللون RebeccaPurple إلى مسودة محرر وحدة ألوان CSS4 ، لإحياء ذكرى ابنة Eric Meyer Rebecca التي توفيت في 7 يونيو 2014 ، عيد ميلادها السادس.
إمكانية الوصول
بعض المتصفحات والأجهزة لا تدعم الألوان. بالنسبة لشاشات العرض هذه ، أو لمستخدمي المكفوفين والعمال العمياء ، يمكن أن يكون محتوى الويب الذي يعتمد على الألوان غير قابل للاستخدام أو يصعب استخدامه.
يجب عدم تحديد أي لون (لاستدعاء الألوان الافتراضية للمتصفح) ، أو يجب تحديد كل من الخلفية وجميع ألوان المقدمة (مثل ألوان النص العادي ، والروابط غير المرئية ، والوصلات التي تم تحريكها ، والروابط النشطة ، والوصلات التي تمت زيارتها) لتجنب أسود على أسود أو أبيض على آثار بيضاء.