HSL (Hue, Saturation, Lightness) y HSV (Hue, Saturation, Value) son dos representaciones alternativas del modelo de color RGB, diseñadas en la década de 1970 por investigadores de gráficos por computadora para alinearse más estrechamente con la forma en que la visión humana percibe los atributos de color. En estos modelos, los colores de cada matiz están dispuestos en una sección radial, alrededor de un eje central de colores neutros que va desde el negro en la parte inferior al blanco en la parte superior. La representación de HSV modela la manera en que se mezclan las pinturas de diferentes colores, con la dimensión de saturación que se asemeja a varios tonos de pintura de colores brillantes, y la dimensión de valor que se asemeja a la mezcla de esas pinturas con cantidades variables de pintura negra o blanca. El modelo HSL intenta parecerse a modelos de color más perceptivos como NCS o Munsell, colocando colores completamente saturados alrededor de un círculo con un valor de luminosidad de 1/2, donde un valor de luminosidad de 0 o 1 es totalmente negro o blanco, respectivamente.
Principio básico
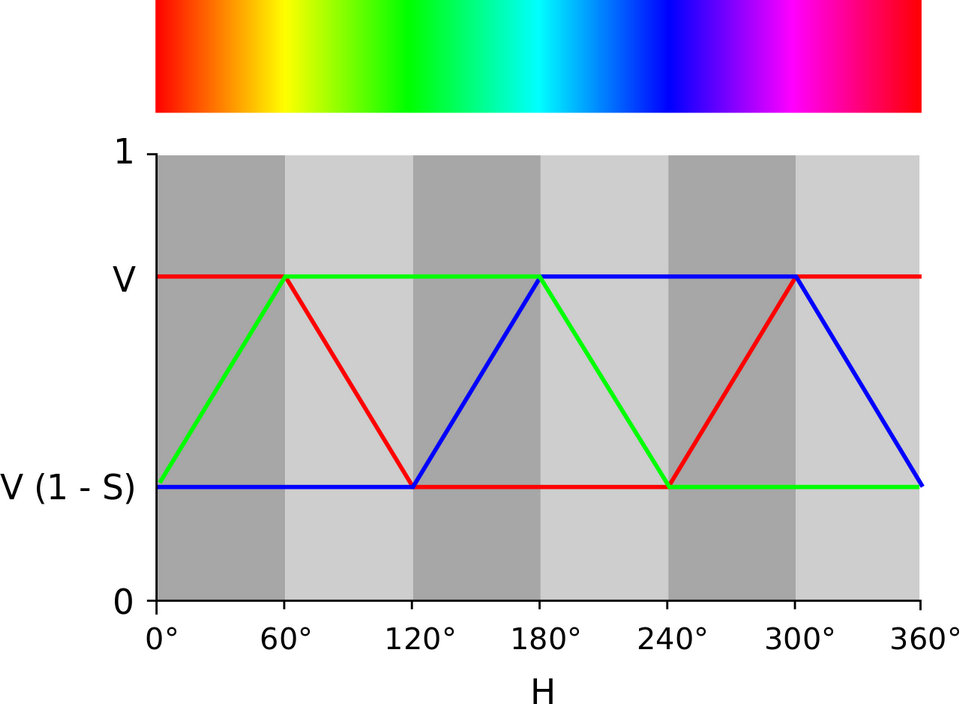
HSL y HSV son ambas geometrías cilíndricas, con tonalidad, su dimensión angular, comenzando en el primario rojo a 0 °, pasando por el primario verde a 120 ° y el primario azul a 240 °, y luego envolviendo nuevamente a rojo a 360 °. En cada geometría, el eje vertical central comprende los colores neutros, acromáticos o grises, que van desde el negro con una luminosidad 0 o el valor 0, la parte inferior, hasta el blanco con la levedad 1 o el valor 1, la parte superior.
En ambas geometrías, los colores primarios y secundarios aditivos -rojo, amarillo, verde, cian, azul y magenta- y las mezclas lineales entre pares adyacentes de ellos, a veces llamadas colores puros, se disponen alrededor del borde exterior del cilindro con saturación 1. Estos colores saturados tienen una luminosidad ½ en HSL, mientras que en HSV tienen un valor 1. Al mezclar estos colores puros con los tonos negros, se produce la llamada saturación de hojas sin cambios. En HSL, la saturación también se mantiene inalterada al teñir de blanco, y solo las mezclas con tonos llamados blancos y negros tienen una saturación inferior a 1. En el HSV, el teñido solo reduce la saturación.
Porque estas definiciones de saturación, en las que los colores casi neutros (en ambos modelos) o muy claros (en HSL) casi neutrales se consideran completamente saturados (por ejemplo, desde la parte inferior derecha en el cilindro HSL cortado o desde la esquina superior derecha) – conflicto con la noción intuitiva de la pureza del color, a menudo se dibuja un sólido cónico o bicónico, con lo que este artículo llama croma como su dimensión radial, en lugar de saturación. Confusamente, tales diagramas usualmente etiquetan esta dimensión radial como «saturación», difuminando o borrando la distinción entre saturación y croma. Como se describe a continuación, la computación cromática es un paso útil en la derivación de cada modelo. Debido a que dicho modelo intermedio -con dimensiones de matiz, croma y valor HSV o ligereza HSL- toma la forma de un cono o bicono, el HSV a menudo se denomina el «modelo hexcone» mientras que HSL a menudo se denomina el «modelo bi-hexcone».
Motivación
El espacio de color HSL fue inventado en 1938 por Georges Valensi como un método para agregar codificación de color a emisiones existentes monocromas (es decir, que solo contienen la señal L), permitiendo a los receptores existentes recibir nuevas emisiones de color (en blanco y negro) sin modificaciones como la Luminancia (blanco y negro) la señal se transmite sin modificaciones. Se ha utilizado en todas las principales codificaciones de televisión analógica, incluyendo NTSC, PAL y SECAM, y todos los principales sistemas de transmisión digital, y es la base para el video compuesto.
La mayoría de los televisores, pantallas de computadoras y proyectores producen colores al combinar la luz roja, verde y azul en distintas intensidades, los denominados colores primarios aditivos RGB. Las mezclas resultantes en el espacio de color RGB pueden reproducir una amplia variedad de colores (llamada una gama); sin embargo, la relación entre las cantidades constituyentes de luz roja, verde y azul y el color resultante es poco intuitiva, especialmente para usuarios inexpertos, y para usuarios familiarizados con la mezcla sustractiva de colores de pinturas o modelos de artistas tradicionales basados en tintes y sombras. Además, ni los modelos de color aditivos ni sustractivos definen las relaciones de color de la misma manera que el ojo humano.
Por ejemplo, imagina que tenemos una pantalla RGB cuyo color está controlado por tres controles deslizantes que van de 0 a 255, uno que controla la intensidad de cada uno de los primarios rojo, verde y azul. Si comenzamos con una naranja relativamente colorida, con valores sRGB R = 217, G = 118, B = 33, y queremos reducir su colorido a la mitad a una naranja menos saturada, tendríamos que arrastrar los controles deslizantes para disminuir R en 31 , aumenta G por 24 y aumenta B por 59.
En un intento de acomodar modelos de mezcla de colores más tradicionales e intuitivos, los pioneros de gráficos por computadora en PARC y NYIT desarrollaron el modelo HSV a mediados de la década de 1970, descrito formalmente por Alvy Ray Smith en la edición de agosto de 1978 de Computer Graphics. En el mismo número, Joblove y Greenberg describieron el modelo HSL -cuyas dimensiones etiquetaron tono, croma relativo e intensidad- y lo compararon con HSV. Su modelo se basa más en cómo los colores se organizan y conceptualizan en la visión humana en términos de otros atributos de creación de color, como el tono, la claridad y el croma; así como también en los métodos tradicionales de mezcla de colores, por ejemplo, en pintura, que implican mezclar pigmentos de colores brillantes con negro o blanco para lograr colores más claros, más oscuros o menos coloridos.
El año siguiente, 1979, en SIGGRAPH, Tektronix introdujo terminales gráficos usando HSL para la designación de colores, y el Comité de estándares de gráficos por computadora lo recomendó en su informe de estado anual. Estos modelos fueron útiles no solo porque eran más intuitivos que los valores RGB sin procesar, sino también porque las conversiones desde y hacia RGB eran extremadamente rápidas de computar: podían ejecutarse en tiempo real en el hardware de la década de 1970. En consecuencia, estos modelos y otros se han vuelto omnipresentes en todo el software de edición de imágenes y gráficos desde entonces. Algunos de sus usos se describen a continuación.
Derivación formal
Atributos de color
Ver también: visión del color
Las dimensiones de las geometrías HSL y HSV (transformaciones simples del modelo RGB no basado en percepción) no están directamente relacionadas con los atributos fotométricos de creación de color de los mismos nombres, tal como lo definen científicos como CIE o ASTM. No obstante, vale la pena revisar esas definiciones antes de saltar a la derivación de nuestros modelos. Para las definiciones de atributos de creación de color que siguen, ver:
Matiz
El «atributo de una sensación visual según la cual un área parece ser similar a uno de los colores percibidos: rojo, amarillo, verde y azul, o una combinación de dos de ellos».
Radiancia (Le, Ω)
La potencia radiante de la luz que pasa a través de una superficie particular por unidad de ángulo sólido por unidad de área proyectada, medida en unidades SI en vatios por estereorradián por metro cuadrado (W • sr-1 • m-2).
Luminancia (Y o Lv, Ω)
La radiancia ponderada por el efecto de cada longitud de onda en un observador humano típico, medida en unidades SI en candelas por metro cuadrado (cd / m2). A menudo, el término luminancia se usa para la luminancia relativa, Y / Yn, donde Yn es la luminancia del punto blanco de referencia.
Luma (Y ‘)
La suma ponderada de los valores R ‘, G’ y B ‘corregidos gamma, y utilizados en Y’CbCr, para compresión JPEG y transmisión de video.
Brillo
El «atributo de una sensación visual según la cual un área parece emitir más o menos luz».
Ligereza, valor
El «brillo relativo al brillo de un blanco igualmente iluminado».
Colorido
El «atributo de una sensación visual según la cual el color percibido de un área parece ser más o menos cromático».
Chroma
El «colorido relativo al brillo de un blanco iluminado similarmente».
Saturación
El «colorido de un estímulo relativo a su propio brillo».
El brillo y el colorido son medidas absolutas, que generalmente describen la distribución espectral de la luz que entra al ojo, mientras que la luminosidad y el croma se miden en relación con un punto blanco, por lo que se utilizan para describir los colores de la superficie. cambiar con diferente iluminación. La saturación se puede definir como la relación de colorido a brillo o de croma a levedad.
Enfoque general
HSL, HSV y los modelos relacionados pueden derivarse a través de estrategias geométricas, o pueden considerarse instancias específicas de un «modelo de LHS generalizado». Los constructores de modelos HSL y HSV tomaron un cubo RGB -con cantidades constituyentes de luz roja, verde y azul en un color denotado R, G, B ∈ [0, 1], y lo inclinaron en su esquina, de modo que el negro descansó en el origen con blanco directamente encima del eje vertical, luego midió el matiz de los colores en el cubo por su ángulo alrededor de ese eje, comenzando con el rojo a 0 °. Luego se les ocurrió una caracterización de brillo / valor / luminosidad, y la saturación definida va desde 0 a lo largo del eje hasta 1 en el punto más colorido para cada par de otros parámetros.
En cada uno de nuestros modelos, calculamos el tono y lo que este artículo llamará croma, después de Joblove y Greenberg (1978), de la misma manera; es decir, el matiz de un color tiene los mismos valores numéricos en todos estos modelos, como lo hace su croma Si tomamos nuestro cubo RGB inclinado y lo proyectamos en el «plano de cromaticidad» perpendicular al eje neutral, nuestra proyección toma la forma de un hexágono, con rojo, amarillo, verde, cian, azul y magenta en sus esquinas. El tono es aproximadamente el ángulo del vector hasta un punto en la proyección, con el rojo en 0 °, mientras que el croma es aproximadamente la distancia del punto desde el origen.
Más precisamente, tanto el tono como el croma en este modelo se definen con respecto a la forma hexagonal de la proyección. El croma es la proporción de la distancia desde el origen hasta el borde del hexágono. En la parte inferior del diagrama adyacente, esta es la relación de longitudes OP / OP ‘, o alternativamente la relación de los radios de los dos hexágonos. Esta relación es la diferencia entre los valores más grandes y más pequeños entre R, G o B en un color. Para hacer que nuestras definiciones sean más fáciles de escribir, definiremos estos valores de componente máximo, mínimo y cromático como M, m y C, respectivamente.
Para entender por qué el croma se puede escribir como M – m, observe que cualquier color neutro, con R = G = B, se proyecta hacia el origen y también tiene 0 croma. Por lo tanto, si sumamos o restamos la misma cantidad de los tres de R, G y B, nos movemos verticalmente dentro de nuestro cubo inclinado y no cambiamos la proyección. Por lo tanto, dos colores (R, G, B) y (R – m, G – m, B – m) se proyectan en el mismo punto y tienen el mismo croma. El croma de un color con uno de sus componentes igual a cero (m = 0) es simplemente el máximo de los otros dos componentes. Este croma es M en el caso particular de un color con un componente cero, y M – m en general.
El matiz es la proporción de la distancia alrededor del borde del hexágono que pasa a través del punto proyectado, originalmente medido en el rango [0, 1) pero ahora típicamente medido en grados [0 °, 360 °]. Para los puntos que se proyectan en el origen en el plano de cromaticidad (es decir, grises), hue no está definido. Matemáticamente, esta definición de hue está escrita por partes:
Estas definiciones equivalen a una deformación geométrica de hexágonos en círculos: cada lado del hexágono se mapea linealmente en un arco de 60 ° del círculo (figura 10). Después de dicha transformación, hue es precisamente el ángulo alrededor del origen y croma la distancia desde el origen: el ángulo y la magnitud del vector que apunta a un color.
En lugar de medir el tono y el croma con referencia al borde hexagonal de la proyección del cubo RGB en el plano perpendicular a su eje neutral, podemos definir las coordenadas de cromaticidad alfa y beta en el plano, con alfa apuntando en dirección al rojo, y beta perpendicular a él, y luego define hue H2 y croma C2 como las coordenadas polares de estos. Es decir, la tangente de hue es beta sobre alfa, y croma al cuadrado es alfa al cuadrado más beta al cuadrado.
A veces, para las aplicaciones de análisis de imágenes, esta transformación de hexágono a círculo se omite, y el tono y la croma (denominaremos H2 y C2) se definen por las transformaciones de coordenadas cartesianas normales a polares. La forma más fácil de obtenerlos es a través de un par de coordenadas de cromaticidad cartesianas que llamaremos α y β:
Observe que estas dos definiciones de tono (H y H2) casi coinciden, con una diferencia máxima entre ellas para cualquier color de aproximadamente 1.12 °, que se produce en doce tonos particulares, por ejemplo, H = 13.38 °, H2 = 12.26 ° y con H = H2 por cada múltiplo de 30 °. Las dos definiciones de croma (C y C2) difieren más sustancialmente: son iguales en las esquinas de nuestro hexágono, pero en puntos a mitad de camino entre dos esquinas, como H = H2 = 30 °, tenemos C = 1, pero C2 = √¾ ≈ 0.866, una diferencia de aproximadamente 13.4%.
Ligereza
Cuando graficamos el valor HSV contra croma, el resultado, independientemente del tono, es un triángulo isósceles al revés, con negro en la parte inferior y blanco en la parte superior entre corchetes por los colores más cromáticos de dos tonos complementarios en la parte superior derecha e izquierda esquinas. Cuando trazamos la ligereza HSL contra croma, el resultado es un rombo, nuevamente con negro en la parte inferior y blanco en la parte superior, pero con los complementos coloridos en los extremos horizontales de la línea a medio camino entre ellos. Cuando trazamos el promedio del componente, algunas veces llamado intensidad HSI, contra el croma, el resultado es un paralelogramo cuya forma cambia dependiendo del tono, ya que la mayoría de los colores cromáticos para cada matiz varían entre un tercio y dos tercios entre el blanco y el negro. Trazar luma contra croma produce un paralelogramo de forma mucho más diversa: el azul miente alrededor del 10 por ciento del camino del negro al blanco, mientras que su complemento amarillo se encuentra el 90 por ciento del camino hasta allí; en contraste, el verde es aproximadamente el 60 por ciento del camino del negro al blanco, mientras que su complemento magenta es el 40 por ciento del camino hasta allí.
Si bien la definición de matiz es relativamente indiscutible, satisface más o menos el criterio de que los colores del mismo matiz percibido deberían tener el mismo matiz numérico, la definición de una dimensión de ligereza o valor es menos obvia: hay varias posibilidades según el propósito y los objetivos de la representación Aquí hay cuatro de los más comunes:
La definición más simple es solo el promedio de los tres componentes, en el modelo HSI llamado intensidad. Esto es simplemente la proyección de un punto sobre el eje neutral: la altura vertical de un punto en nuestro cubo inclinado. La ventaja es que, junto con los cálculos de distancia euclidiana de matiz y croma, esta representación preserva las distancias y los ángulos de la geometría del cubo RGB.
En el modelo HSV «hexcone», el valor se define como el componente más grande de un color, nuestra M arriba. Esto coloca los tres primarios, y también todos los «colores secundarios» (cian, amarillo y magenta) en un plano con blanco, formando una pirámide hexagonal del cubo RGB.
En el modelo HSL «bi-hexcone», la ligereza se define como el promedio de los componentes de color más grandes y más pequeños. Esta definición también coloca los colores primario y secundario en un plano, pero un plano que pasa a medio camino entre el blanco y el negro. El sólido de color resultante es un cono doble similar al de Ostwald, que se muestra arriba.
Una alternativa más perceptualmente relevante es usar luma, Y ‘, como una dimensión de luminosidad. Luma es el promedio ponderado de R, G y B con corrección gamma, basado en su contribución a la ligereza percibida, utilizada durante mucho tiempo como la dimensión monocromática en la transmisión de televisión en color. Para el Rec. 709 primarios utilizados en sRGB, Y’709 = 0.21R + 0.72G + 0.07B; para el Rec. 601 primarios NTSC, Y’601 ≈ 0.30R + 0.59G + 0.11B; para otras primarias se deben usar diferentes coeficientes.
Los cuatro de ellos dejan el eje neutral solo. Es decir, para los colores con R = G = B, cualquiera de las cuatro formulaciones produce una levedad igual al valor de R, G o B.
Saturación
Al codificar colores en un modelo de tono / luminosidad / croma o tono / valor / croma (utilizando las definiciones de las dos secciones anteriores), no todas las combinaciones de claridad (o valor) y croma son significativas: es decir, la mitad de los colores denotable usando H ∈ [0 °, 360 °), C ∈ [0, 1], y V ∈ [0, 1] quedan fuera de la gama RGB (las partes grises de las rebanadas en la figura 14). Los creadores de estos modelos lo consideraron un problema para algunos usos. Por ejemplo, en una interfaz de selección de color con dos de las dimensiones en un rectángulo y la tercera en un control deslizante, la mitad de ese rectángulo está hecha de espacio no utilizado. Ahora imagina que tenemos un control deslizante para la ligereza: la intención del usuario al ajustar este control deslizante es potencialmente ambigua: ¿cómo debería tratar el software los colores fuera de gama? O por el contrario, si el usuario ha seleccionado un color púrpura oscuro y luego mueve el control deslizante de luminosidad hacia arriba, ¿qué debería hacerse? ¿Preferiría el usuario ver un color púrpura más claro aún tan colorido como sea posible para el tono y la luminosidad dados? o un color púrpura más claro de exactamente el mismo croma que el color original?
Para resolver problemas como estos, los modelos HSL y HSV escalan el croma para que siempre se ajuste al rango [0, 1] para cada combinación de matiz y claridad o valor, llamando a la nueva saturación del atributo en ambos casos. Para calcular cualquiera, simplemente divida el chroma por el croma máximo para ese valor o luminosidad.
El modelo HSI comúnmente utilizado para visión artificial, que toma H2 como una dimensión de matiz y el componente promedio I («intensidad») como una dimensión de luminosidad, no intenta «llenar» un cilindro por su definición de saturación. En lugar de presentar una elección de color o interfaces de modificación para los usuarios finales, el objetivo de HSI es facilitar la separación de las formas en una imagen. Por lo tanto, la saturación se define de acuerdo con la definición psicométrica: cromaticidad relativa a la luminosidad. Consulte la sección Uso en el análisis de imágenes de este artículo.
Usar el mismo nombre para estas tres definiciones diferentes de saturación conduce a cierta confusión, ya que los tres atributos describen relaciones de color sustancialmente diferentes; en HSV y HSI, el término coincide aproximadamente con la definición psicométrica, de un croma de un color relativo a su propia levedad, pero en HSL no se acerca. Peor aún, la palabra saturación también se usa a menudo para una de las medidas que llamamos croma arriba (C o C2).
Uso en software para el usuario final
El propósito original de HSL y HSV y modelos similares, y su aplicación actual más común, se encuentra en las herramientas de selección de color. En su forma más simple, algunos de esos selectores de color proporcionan tres controles deslizantes, uno para cada atributo. La mayoría, sin embargo, muestran un corte bidimensional a través del modelo, junto con un control deslizante que controla qué porción particular se muestra. El último tipo de GUI muestra una gran variedad, debido a la elección de cilindros, prismas hexagonales o conos / biconos que sugieren los modelos. Varios selectores de color de la década de 1990 se muestran a la derecha, la mayoría de los cuales se han mantenido casi sin cambios en el tiempo intermedio: hoy en día, casi todos los selectores de color de computadora utilizan HSL o HSV, al menos como una opción. Algunas variantes más sofisticadas están diseñadas para elegir conjuntos completos de colores, basando sus sugerencias de colores compatibles en las relaciones HSL o HSV entre ellos.
La mayoría de las aplicaciones web que necesitan selección de color también basan sus herramientas en HSL o HSV, y existen selectores de color de código abierto preempaquetados para la mayoría de los principales sistemas de front-end web. La especificación CSS 3 permite a los autores de la web especificar colores para sus páginas directamente con las coordenadas HSL.
HSL y HSV a veces se utilizan para definir gradientes para visualización de datos, como en mapas o imágenes médicas. Por ejemplo, el popular programa GIS ArcGIS históricamente aplicaba gradientes personalizables basados en HSV a datos geográficos numéricos.
El software de edición de imágenes también comúnmente incluye herramientas para ajustar colores con referencia a coordenadas HSL o HSV, o a coordenadas en un modelo basado en la «intensidad» o luma definida anteriormente. En particular, las herramientas con un par de controles deslizantes «tono» y «saturación» son comunes, por lo menos desde fines de la década de 1980, pero también se han implementado varias herramientas de color más complicadas. Por ejemplo, el visor de imágenes Unix y el editor de color xv permitieron rotar y cambiar el tamaño de seis gamas de matiz (H) definibles por el usuario, incluido un control de saturación (SHSV) y una interfaz similar a curvas para controlar el valor (V ) -. El editor de imágenes Picture Window Pro incluye una herramienta de «corrección de color» que permite la reasignación compleja de puntos en un plano de tono / saturación en relación con el espacio HSL o HSV.
Los editores de video también usan estos modelos. Por ejemplo, tanto Avid como Final Cut Pro incluyen herramientas de color basadas en HSL o una geometría similar para ajustar el color en video. Con la herramienta Avid, los usuarios eligen un vector haciendo clic en un punto dentro del círculo de tono / saturación para desplazar todos los colores a algún nivel de claridad (sombras, tonos medios, iluminaciones) por ese vector.
Desde la versión 4.0, Adobe Photoshop «Luminosity», «Hue», «Saturation» y «Color» combinan capas compuestas utilizando una geometría de color luma / croma / hue. Estos han sido copiados ampliamente, pero varios imitadores usan las geometrías HSL (por ejemplo, PhotoImpact, Paint Shop Pro) o HSV (por ejemplo, GIMP) en su lugar.
Uso en análisis de imágenes
Los modelos HSL, HSV, HSI o relacionados se utilizan a menudo en la visión por computadora y en el análisis de imágenes para la detección de características o la segmentación de imágenes. Las aplicaciones de tales herramientas incluyen la detección de objetos, por ejemplo en visión de robot; reconocimiento de objetos, por ejemplo, de caras, texto o matrículas; recuperación de imágenes basada en el contenido; y análisis de imágenes médicas.
En su mayor parte, los algoritmos de visión artificial utilizados en las imágenes en color son extensiones directas de algoritmos diseñados para imágenes en escala de grises, por ejemplo, k-means o clustering difuso de colores de píxeles, o detección de bordes astutos. En el más simple, cada componente de color se pasa por separado a través del mismo algoritmo. Es importante, por lo tanto, que las características de interés se puedan distinguir en las dimensiones de color utilizadas. Como las componentes R, G y B del color de un objeto en una imagen digital están correlacionadas con la cantidad de luz que incide sobre el objeto y, por lo tanto, entre sí, las descripciones de las imágenes en términos de esos componentes dificultan la discriminación de objetos. Las descripciones en términos de matiz / claridad / croma o matiz / claridad / saturación suelen ser más relevantes.
A partir de finales de la década de 1970, las transformaciones como HSV o HSI se usaron como un compromiso entre la efectividad para la segmentación y la complejidad computacional. Pueden considerarse como similares en el enfoque y la intención del procesamiento neuronal utilizado por la visión del color humano, sin acordar en particular: si el objetivo es la detección de objetos, es eficaz separar el tono, la luminosidad y el croma o la saturación, pero no hay motivo particular para imitar estrictamente la respuesta del color humano. La tesis de maestría de John Kender en 1976 propuso el modelo HSI. Ohta et al. (1980) utilizaron un modelo formado por dimensiones similares a las que hemos llamado I, α y β. En los últimos años, dichos modelos han seguido teniendo un amplio uso, ya que su rendimiento se compara favorablemente con modelos más complejos, y su simplicidad computacional sigue siendo convincente.
Charles Poynton, experto en video digital, enumera los problemas anteriores con HSL y HSV en sus Preguntas frecuentes sobre el color, y concluye que:
HSB y HLS se desarrollaron para especificar el tono, la saturación y el brillo numéricos (o tono, luminosidad y saturación) en una época en la que los usuarios tenían que especificar los colores numéricamente. Las formulaciones habituales de HSB y HLS son defectuosas con respecto a las propiedades de la visión del color. Ahora que los usuarios pueden elegir colores visualmente, o elegir colores relacionados con otros medios (como PANTONE), o usar sistemas basados en la percepción como L * u * v * y L * a * b *, HSB y HLS deben abandonarse.