Sfumatura di colore


In computer grafica, un gradiente di colore (a volte chiamato rampa di colore o progressione di colore) specifica un intervallo di colori dipendenti dalla posizione, solitamente utilizzati per riempire una regione. Ad esempio, molti gestori di finestre consentono di specificare lo sfondo dello schermo come una sfumatura. I colori prodotti da una sfumatura variano continuamente con la posizione, producendo transizioni di colori uniformi.
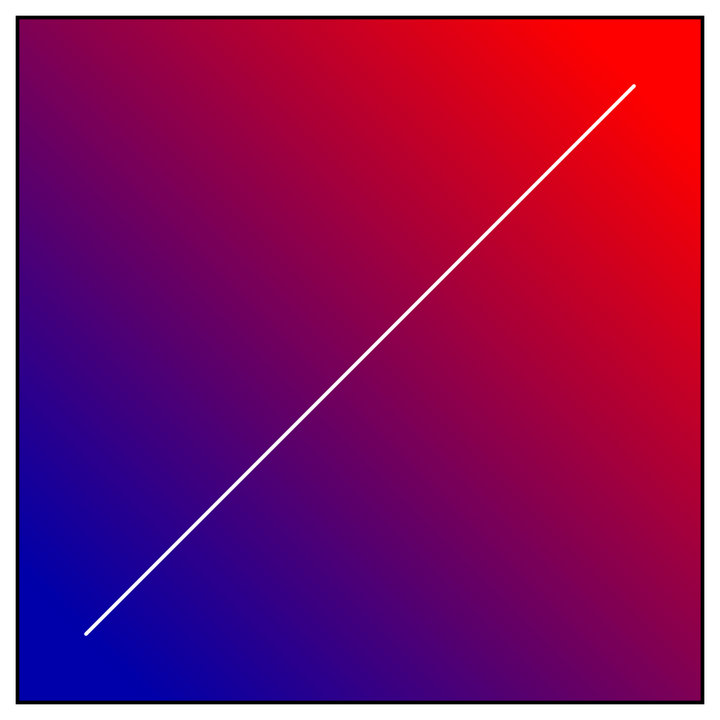
Gradienti assiali
Un gradiente di colore assiale (talvolta chiamato anche sfumatura di colore lineare) è specificato da due punti e un colore in ciascun punto. I colori lungo la linea che attraversano quei punti sono calcolati usando l’interpolazione lineare, quindi estesa perpendicolare a quella linea. Nei sistemi di imaging digitale, i colori vengono tipicamente interpolati in uno spazio cromatico RGB, spesso utilizzando valori di colori RGB compressi gamma, anziché linear. CSS e SVG supportano entrambi i gradienti lineari.
Gradienti radiali
Una sfumatura di colore radiale
Un gradiente radiale è specificato come un cerchio che ha un colore sul bordo e un altro al centro. I colori sono calcolati per interpolazione lineare in base alla distanza dal centro. Questo può essere usato per approssimare la riflessione diffusa della luce da una sorgente puntiforme con una sfera. Sia CSS che SVG supportano i gradienti radiali.
Altre forme
In alcune occasioni specializzate è opportuno afferrare un gradiente di colore che prende due dei tre colori al raggio di un poligono o altra forma e che non dimentica l’aspetto di un colore diverso, preferibilmente il quarto, verso l’interno del raggio o tale gradiente può essere rimosso combinando più gradienti di colore, con lo scheletro dritto del poligono utilizzato per determinare i confini tra coppie di gradienti assiali.
Nella grafica vettoriale è possibile utilizzare mesh poligonali, ad es., Maglie di gradiente supportate da Adobe Illustrator.