

Na computação gráfica, um gradiente de cor (às vezes chamado de rampa de cor ou progressão de cor) especifica um intervalo de cores dependentes da posição, normalmente usado para preencher uma região. Por exemplo, muitos gerenciadores de janelas permitem que o segundo plano da tela seja especificado como um gradiente. As cores produzidas por um gradiente variam continuamente com a posição, produzindo transições de cores suaves.
Gradientes axiais
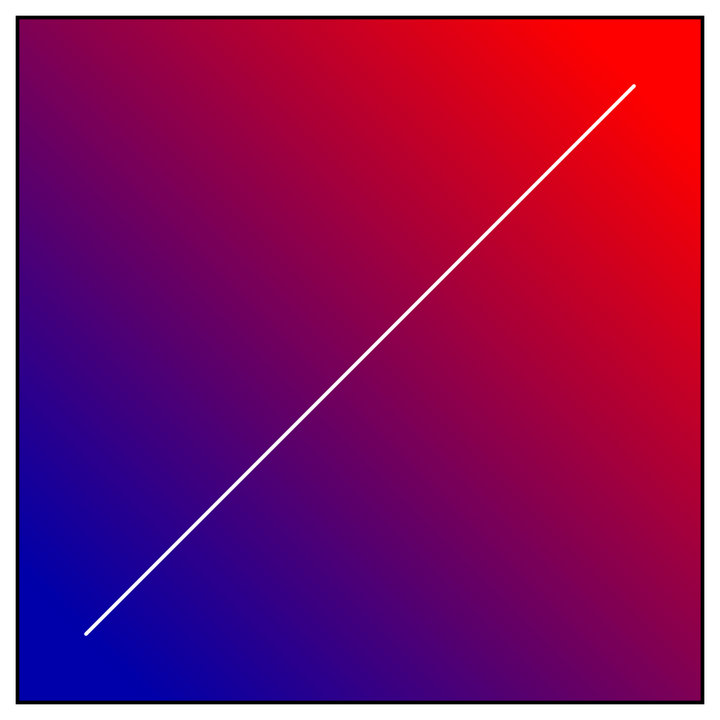
Um gradiente de cor axial (às vezes também chamado de gradiente de cor linear) é especificado por dois pontos e uma cor em cada ponto. As cores ao longo da linha através desses pontos são calculadas usando a interpolação linear e depois estendidas perpendicularmente a essa linha. Em sistemas de imagens digitais, as cores são normalmente interpoladas em um espaço de cores RGB, geralmente usando valores de cores RGB compactados por gama, em vez de lineares. CSS e SVG suportam gradientes lineares.
Gradientes radiais
Um gradiente de cor radial
Um gradiente radial é especificado como um círculo que tem uma cor na borda e outra no centro. As cores são calculadas por interpolação linear com base na distância do centro. Isso pode ser usado para aproximar a reflexão difusa da luz de uma fonte pontual por uma esfera. Ambos CSS e SVG suportam gradientes radiais.
Outras formas
Em algumas ocasiões especializadas, é apropriado pegar um gradiente de cor que leve duas de três cores no raio de um polígono ou outra forma e que não esqueça o aspecto de uma cor diferente, preferivelmente a quarta, em direção ao interior do raio. ou tal gradiente pode ser removido pela combinação de múltiplos gradientes de cor, com o esqueleto reto do polígono usado para determinar os limites entre pares de gradientes axiais.
Em gráficos vetoriais, as malhas poligonais podem ser usadas, por exemplo, malhas de gradiente suportadas pelo Adobe Illustrator.