Цветовой градиент


В компьютерной графике градиент цвета (иногда называемый цветовой рампой или прогрессией цвета) определяет диапазон зависимых от позиции цветов, обычно используемых для заполнения региона. Например, многие оконные менеджеры позволяют указать фон экрана в качестве градиента. Цвета, создаваемые градиентом, постоянно изменяются с положением, обеспечивая плавные цветовые переходы.
Осевые градиенты
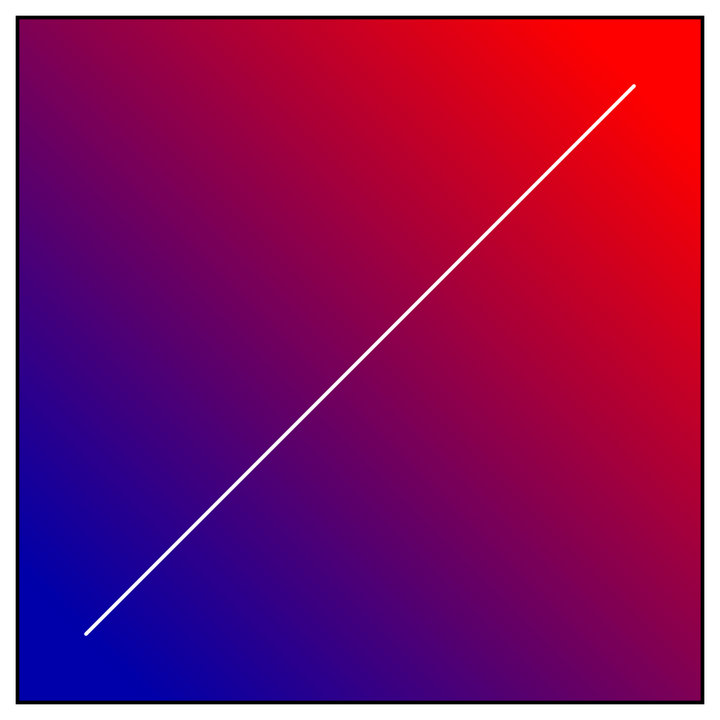
Осевой градиент цвета (иногда также называемый линейным градиентом цвета) определяется двумя точками и цветом в каждой точке. Цвета вдоль линии через эти точки вычисляются с использованием линейной интерполяции, а затем расширены перпендикулярно этой линии. В системах цифровых изображений цвета обычно интерполируются в цветовом пространстве RGB, часто используя гамма-сжатые значения цвета RGB, в отличие от линейных. CSS и SVG поддерживают линейные градиенты.
Радиальные градиенты
Радиальный градиент цвета
Радиальный градиент задается как круг, который имеет один цвет на краю, а другой — в центре. Цвета рассчитываются линейной интерполяцией, основанной на расстоянии от центра. Это можно использовать для аппроксимации диффузного отражения света от точечного источника сферой. Оба CSS и SVG поддерживают радиальные градиенты.
Другие формы
В некоторых специализированных случаях уместно захватить цветовой градиент, который принимает два из трех цветов в радиусе многоугольника или другой формы и не забывает аспект другого цвета, предпочтительно четвертый, вовнутрь радиуса или такой градиент может быть удален путем объединения нескольких цветовых градиентов с прямым скелетом многоугольника, используемого для определения границ между парами осевых градиентов.
В векторной графике могут использоваться многоугольные сетки, например, градиентные сетки, поддерживаемые Adobe Illustrator.